
Was ist ein Favicon?
Ein Favicon, kurz für „Favorite Icon“ oder „Favoriten-Icon“, ist ein kleines, meist 16×16 oder 32×32 Pixel großes Bildsymbol, das in der Adressleiste eines Browsers neben der URL oder in der Registerkarte angezeigt wird, wenn eine Website aufgerufen wird. Es kann auch in Lesezeichen, in der Browser-Historie und auf dem Homescreen erscheinen, wenn die Webseite als App-Link hinzugefügt wird. Favicons sind meist im ICO-Format gespeichert, aber auch Formate wie PNG und GIF werden unterstützt.
Warum braucht meine Website ein Favicon?
Ein Favicon, obwohl klein und oft übersehen, spielt eine wesentliche Rolle für die Benutzererfahrung und Markenidentität Ihrer Website. Hier sind einige Gründe, warum Ihre Website ein Favicon benötigt:
-
Erhöhung der Markenwahrnehmung: Ein Favicon ist eine effektive Möglichkeit, Ihre Marke visuell zu verstärken. Es dient als ein kleines, aber mächtiges Element Ihrer Markenidentität, das auf einfache Weise Wiedererkennung schafft. Jedes Mal, wenn ein Benutzer Ihre Website besucht, trägt das Favicon dazu bei, das Bild Ihrer Marke zu festigen.
-
Professionelles Erscheinungsbild: Websites mit einem Favicon wirken professioneller und vertrauenswürdiger. Das Fehlen eines Favicons kann hingegen den Eindruck erwecken, dass eine Website weniger sorgfältig verwaltet wird. Ein gut gestaltetes Favicon signalisiert Aufmerksamkeit zum Detail und Sorgfalt in der Präsentation.
-
Benutzerfreundlichkeit verbessern: In einem Browser, der viele geöffnete Tabs hat, hilft ein Favicon den Benutzern, Ihre Website schnell zu identifizieren und zu ihr zurückzukehren. Favicons erscheinen in den Registerkarten des Browsers und tragen dazu bei, dass Nutzende Ihre Website schnell und einfach unter vielen Registerkarten und Lesezeichen identifizieren können.
-
Effektives Bookmarking: Wenn Benutzer Ihre Website als Lesezeichen speichern, erscheint das Favicon neben dem Link in der Lesezeichenleiste oder im Menü. Dies macht es einfacher, die Website später zu identifizieren und anzuklicken, besonders wenn der Benutzer viele Lesezeichen gespeichert hat.
-
Wiedererkennungswert und Konsistenz über Geräte hinweg: Ein Favicon unterstützt die visuelle Konsistenz Ihrer Website auf verschiedenen Geräten und Plattformen. Dies umfasst Desktop-Browser, mobile Geräte und sogar Apps, wenn die Website als Web-App auf einem Smartphone oder Tablet gespeichert wird. Ein einheitliches Icon erhöht der Wiedererkennungswert über verschiedene Geräte hinweg.
Wie hinterlege ich ein Favicon in HTML?
Um ein Favicon auf Ihrer Website zu implementieren, bieten wir Ihnen eine Anleitung: Fügen Sie folgenden HTML-Code im < head>-Bereich Ihrer HTML-Seite ein:
< link rel=”icon” type=”image/png” href=”pfad/zum/favicon.png”>Ersetzen Sie „pfad/zum/favicon.png“ mit dem tatsächlichen Pfad zu Ihrem Favicon. Diese Methode funktioniert für die meisten modernen Browser und unterstützt PNG-Dateien, die eine bessere Qualität und Transparenz als ICO-Dateien bieten.
5. Wie hinterlege ich ein Favicon in Version 6.5.4 von WordPress?
In der aktuellen WordPress 6.5.4 können Sie ein Favicon über das Admin-Dashboard hinzufügen:
-
Gehen Sie zu „Einstellungen“ und dann zu „Allgemein“.

-
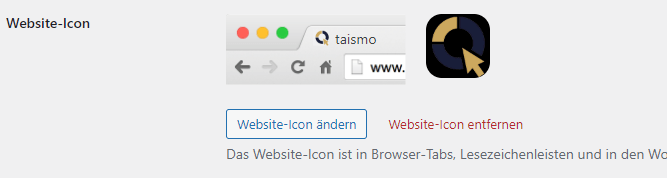
Hier finden Sie die Option „Website-Icon“, wo Sie das Favicon hochladen können.

-
Laden Sie Ihr Bild mit mindestens 512 x 512 Pixeln hoch und veröffentlichen Sie die Änderungen. Der Bild Upload wird automatisch von WordPress verarbeitet, um das Favicon korrekt einzubinden.
Was ist der Unterschied zwischen dem Favicon und dem Apple Touch Icon?
Das Favicon und das Apple Touch Icon dienen ähnlichen Zwecken, haben aber unterschiedliche Funktionen und Verwendungen im Kontext von Webdesign und Benutzererfahrung. Hier sind die Hauptunterschiede zwischen beiden:
1. Verwendungszweck und Plattform
-
Favicon: Ein Favicon ist ein kleines Symbol, das hauptsächlich in Browser-Tabs, Adressleisten, Lesezeichen und der Browser-Historie angezeigt wird. Es ist universell für alle Plattformen gedacht und wird von den meisten Webbrowsern unterstützt.
-
Apple Touch Icon: Dieses Icon ist speziell für Apple-Geräte wie iPhones und iPads konzipiert. Es wird verwendet, wenn jemand die Webseite auf dem Homescreen seines iOS-Geräts speichert. Das Apple Touch Icon ermöglicht eine hochauflösende Darstellung, die sich gut in das Erscheinungsbild von iOS einfügt.
2. Größe und Auflösung
-
Favicon: Favicons sind typischerweise klein (meist 16×16 oder 32×32 Pixel) und können in verschiedenen Formaten wie ICO, PNG und GIF vorliegen. Sie müssen klar und erkennbar sein, auch in sehr kleiner Darstellung. In modernen CMS, wie zum Beispiel WordPress, wird eine Größe ab 512×512 Pixeln empfohlen.
-
Apple Touch Icon: Apple Touch Icons sind deutlich größer als Favicons und werden in verschiedenen Größen für verschiedene Geräte vorgeschlagen, üblicherweise beginnend bei 120×120 Pixeln bis zu 180×180 Pixeln. Diese größeren Abmessungen unterstützen die Retina-Displays von Apple-Geräten, die eine höhere Pixel-Dichte haben.
3. Implementierung im HTML-Code
-
<link rel=”icon” type=”image/png” href=”/pfad/zum/favicon.png”>
-
Apple Touch Icon: Das Apple Touch Icon erfordert ebenfalls einen Link-Tag, spezifiziert jedoch eine andere Relation, die auf die spezifische Nutzung durch Apple-Geräte hinweist:
<link rel=”apple-touch-icon” href=”/pfad/zum/apple-touch-icon.png”>
Manchmal werden auch Größenattribute hinzugefügt, um unterschiedliche Geräte direkt anzusprechen.
4. Design-Überlegungen
-
Favicon: Beim Design eines Favicons ist es wichtig, dass das Logo auch in sehr kleinen Größen noch erkennbar ist. Einfache, klare Designs funktionieren am besten.
-
Apple Touch Icon: Da diese Icons größer sind, können sie detaillierter gestaltet sein und müssen auf eine gute Darstellung auf dem Homescreen eines Geräts optimiert sein.
Wie erstelle ich ein Favicon?
Um ein Favicon zu erstellen, können Sie eine vorhandene Grafik Ihres Logos verwenden oder ein neues Bild entwerfen, das die Essenz Ihrer Marke einfängt. Dieses Bild sollte klar und erkennbar sein, auch in sehr kleiner Auflösung. Grafikdesign-Software oder spezielle Online-Favicon-Generatoren können verwendet werden, um das Bild ins richtige Format und die entsprechende Größe zu bringen.
Favicon erstellen: per Favicon Generator
Es gibt mehrere kostenlose Favicon-Generatoren, die einfach zu bedienen sind und gute Ergebnisse liefern. Hier sind einige beliebte Optionen:
-
Website: favicon.io
-
Besonderheiten: Einer der benutzerfreundlichsten Favicon-Generatoren. Sie können Favicons aus Text, Bildern oder sogar Emoji erstellen. Es bietet auch eine Vorschau der Favicons in verschiedenen Browser-Tabs.
-
RealFaviconGenerator
-
Website: realfavicongenerator.net
-
Besonderheiten: Bietet detaillierte Optionen zur Anpassung und generiert Favicons, die kompatibel mit allen Hauptbrowsern und Plattformen sind, einschließlich iOS-Geräten und Android. Sie können sogar die Erscheinung auf verschiedenen Geräten testen.
-
Favicon Generator
-
Website: favicon-generator.org
-
Besonderheiten: Ermöglicht das Hochladen eines Bildes, das dann in verschiedene Favicon-Formate für Webbrowser, einschließlich iOS- und Android-Icons, konvertiert wird.
-
X-Icon Editor
-
Website: xiconeditor.com
-
Besonderheiten: Ein interaktiver Favicon-Editor, der es Ihnen ermöglicht, ein Favicon direkt im Browser zu erstellen und anzupassen. Sie können ein bestehendes Bild hochladen oder von Grund auf neu zeichnen.
-
Website: favicon.cc
-
Besonderheiten: Bietet eine pixelbasierte Bearbeitungsoberfläche, mit der Sie ein Favicon Pixel für Pixel entwerfen können. Es unterstützt auch die Erstellung von animierten Favicons.
-
Buchstaben-Generator
-
Besonderheiten: Ein Werkzeug, mit dem Benutzer schnell und einfach ein eigenes Favicon durch die Eingabe ihrer Initialen erstellen können.
Diese Tools sind besonders nützlich für Webentwickler und Designer, die schnell und effizient ein ansprechendes Favicon für ihre Website erstellen möchten, ohne dafür Software installieren oder kaufen zu müssen.
Welche Rolle spielt ein Favicon für SEO?
Ein Favicon selbst hat keinen direkten Einfluss auf die Suchmaschinenoptimierung (SEO) einer Website im Sinne von Rankings oder der Verbesserung der Suchmaschinenposition. Es trägt jedoch indirekt zur SEO bei, indem es die Benutzererfahrung verbessert, die ein wichtiger Faktor für Suchmaschinen wie Google ist. Im Kontext des Online Marketings kann ein Favicon zur Steigerung der Sichtbarkeit und Markenbekanntheit beitragen, was wiederum die Performance einer Website fördert. Hier sind einige indirekte Weisen, auf die ein Favicon die SEO einer Website beeinflussen kann:
-
Benutzerbindung und Wiedererkennung: Favicons tragen dazu bei, dass eine Website in einer Liste von Suchergebnissen oder offenen Tabs schnell wiedererkannt wird. Dies kann die Wahrscheinlichkeit erhöhen, dass Benutzer zu einer Website zurückkehren, was wiederum die Click-Through-Rate (CTR) erhöhen kann. Eine höhere CTR kann von Suchmaschinen als Zeichen für Relevanz und Qualität interpretiert werden.
-
Verbesserte User Experience: Wie bereits erwähnt, hilft ein Favicon dabei, dass Benutzer Ihre Website leichter in ihren Lesezeichen oder Tabs erkennen. Eine positive Benutzererfahrung kann zu längeren Besuchszeiten und geringeren Absprungraten führen. Suchmaschinen bewerten Websites mit guter Benutzererfahrung höher, da dies ein Zeichen für Qualität und Nutzerzufriedenheit ist.
-
Erhöhung der Markenbekanntheit: Ein konsistentes und erkennbares Favicon kann helfen, die Markenbekanntheit und den Wiedererkennungswert zu steigern. Wenn Nutzer eine positive Assoziation mit einer Marke haben, sind sie eher geneigt, deren Inhalte zu suchen und zu interagieren, was wiederum die SEO positiv beeinflussen kann.
-
Mobile User Experience: Da Favicons besonders auf mobilen Geräten in Erscheinung treten, wenn Nutzer eine Website zum Homescreen hinzufügen, spielt das Favicon auch für die mobile Benutzererfahrung eine Rolle. Da Mobile First-Indexierung eine wichtige Komponente von Googles Bewertungsstrategie ist, trägt jede Verbesserung der mobilen Erfahrung potenziell zur SEO bei.

